Палитра и диффузия
Как вы уже знаете, большинство графических вставок на веб-страницах используют формат GIF с его ограниченной максимум 256 цветами палитрой. Ограничению палитры, однако, можно придать двоякий смысл: оно может распространяться либо только на количество используемых цветов, либо и на количество, и на конкретный их набор. И хотя сам формат накладывает ограничения только первого рода (стр. 61), принцип «общего знаменателя» заставляет иногда прибегать к некоторой «общепринятой» GIF-палитре с фиксированными цветами. Зачем это нужно? Дело в том, что перевод изображения в ограниченную палитру часто сопровождается диффузией (dithering). При этом области, которые в оригинале были залиты однородным цветом, после преобразования заполняются смесью беспорядочно разбросанных пикселов разных цветов. Как правило, каждый отсутствующий в редуцированной палитре цвет передается смесью в нужной пропорции пикселов двух самых близких к нему цветов новой палитры. В результате изображение приобретает характерную зернистую, шершавую фактуру. Очень часто диффузия является единственным способом хоть сколько-нибудь адекватно передать исходные цвета с помощью палитры, на которой этих цветов уже нет (рис. 54).


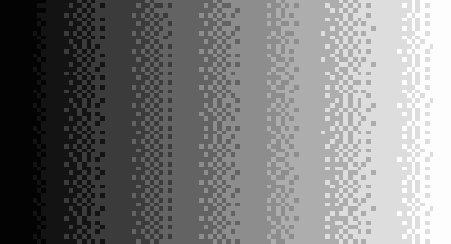
Рис. 54 Диффузия под микроскопом: так Adobe Photoshop распределяет пикселы при попытке передать черно-белый градиент восьмицветной палитрой
246
В случаях, когда исходное изображение имеет значительно больше цветов, чем можно (или нужно) оставить в формате GIF, без диффузии не обойтись, и вводит ее тогда сам дизайнер (точнее, программа, которой он пользуется) на этапе перевода изображения в формат GIF (подробнее об этом чуть ниже). Но, к сожалению, иногда цветовыми преобразованиями начинает заниматься и броузер на компьютере пользователя. На мониторах, неспособных отобразить одновременно больше 256 цветов (а такие мониторы все еще составляют заметный процент), оба визуальных броузера вынуждены при выводе графических файлов — даже в формате GIF с уже редуцированной палитрой — изменять их цвета.
Причин для этого две. Во-первых, броузеру приходится приводить к общему знаменателю палитру всех графических вставок на веб-странице. Во-вторых, чаще всего не обойтись также без приспособления палитры графики к полностью или частично фиксированной системной палитре — в любом случае из 256 доступных цветов несколько будут заняты под рамку окна и логотип броузера в правом верхнем углу. Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все современные броузеры пользуются при замещении палитры диффузией. Это значит, что даже если ваше изображение состоит из идеально гладких цветовых плоскостей, но палитра его не может быть отображена напрямую, в броузере оно станет шероховатым.
Проблема эта действительно серьезна, так как для многих изображений, составляющих нередко основу дизайна страницы, диффузия крайне нежелательна. Что же делать? Оказывается, существует набор из 216 цветов, которые с гарантией никогда не подвергаются диффузии ни в одном из броузеров и ни на одной из платформ. Если ваше изображение будет содержать только цвета из этого набора (или, по крайней мере, к этому набору будут относиться цвета, занимающие наибольшую площадь), на 256-цветном экране оно будет выглядеть намного чище и привлекательнее. Эту палитру часто называют «безопасной» (англ. browser-safe palette) или «интернетовской».
Для изображений с преимущественно фотографическими текстурами, которые подвергаются диффузии еще при сохранении в формате GIF (напомню, однако, что для них разумнее пользоваться форматом JPEG) и для которых
24?
поэтому дополнительная диффузия в броузере уже не страшна, пользоваться этой безопасной палитрой нет никакого смысла. Однако сколько-нибудь значительные по размеру заливки плоским цветом очень желательно защитить от диффузии. Отсюда, кстати, следует, что комбинированную графику, объединяющую фотографические и плоскоцветные элементы, лучше по возможности разделять на части, чтобы диффузия одной составляющей не затрагивала другой.
Очевидно, что серьезно относящийся к цветовому решению своих работ дизайнер должен позаботиться о цветовой безопасности на самых ранних стадиях проекта. Встроенная или загружаемая «интернет-палитра» есть сейчас во многих векторных и растровых графических программах. Ничто не мешает вам выбирать ее цветовые значения и вручную, пользуясь таким несложным правилом: 216 цветов этой палитры получаются комбинированием красной, зеленой и синей составляющих, каждая из которых может принимать только шестнадцатеричные значения 00, 33, 66, 99, СС и FF (или десятичные 0, 51, 102, 153, 204 и 255). Таким образом, три составляющих, каждая из которых может принимать шесть разных значений, дают б3 = 216 возможных цветов. Диффузия в броузере и безопасная палитра, еще недавно бывшие источником головной боли для веб-дизайнеров, постепенно теряют актуальность по мере того, как устаревают и вымываются из общей массы персональных компьютеров 256-цветные дисплеи. Эту тенденцию нельзя не приветствовать хотя бы потому, что она открывает перед автором настоящий океан цвета, позволяет выбирать неочевидные, неприевшиеся оттенки. С другой стороны, если какие-то цвета в вашей композиции не несут большой смысловой или эстетической нагрузки, надежнее округлить их до ближайших значений безопасной палитры.
Те же, кто желает обеспечить одинаковое воспроизведение цветов как на восьмибитных, так и на 24-битных устройствах вывода и при этом не удовлетворен бедностью безопасной палитры, могут воспользоваться появившимися недавно утилтами-смесителями (color blenders). Смесители эти производят «гибридные цвета» — заливки, состоящие из расположенных в шахматном порядке пикселов двух цветов безопасной палитры. Если не считать некоторой текстурной шероховатости, такой «гибридный» цвет воспринимается как новый, выходящий за безопасные рамки плоский цвет; с другой стороны, будучи составлен из безопасных пикселов, он не изменяется при отображении на 256-цветных устройствах вывода.
